网络营销培训之移动端H5页面制作技巧
更新时间:2015年12月29日13时31分 来源:传智播客网络营销学科 浏览次数:

2014年开始,h5页面成为了移动营销的利器,但是H5页面的制作,需要学习HTML5+CSS3+Javascript,学习内容多,难度系数较高,使很多人望而却步。
借助微场景、微画报制作工具,小白们也能快速制作出各种画风的移动端H5页面。市面上的H5制作工具包括,初页、MAKA、云米、秀制作、点点客海报、兔展、易企秀、品趣等制作工具,功能大同小异。以易企秀为例,和大家分享一下制作的一些小技巧和注意事项。
1. 使用chrome打开易企秀官方网站(http://www.eqxiu.com/),chrome对h5页面的支持效果最好,便于效果的测试。
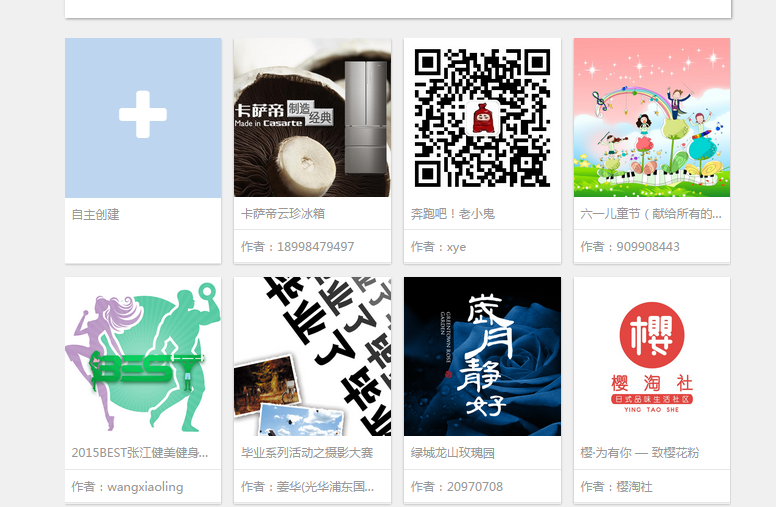
2. 注册之后,进入后台,创建场景,可直接选择合适的模板创建,只需替换模板的名称和其中的文字、图片即可。但这样的页面,相似度太高,不适应对页面有一定设计和原创要求的客户。如图所示:

4.为了做出个性的场景,我们需要选择自主创建。再制作H5页面之时,我们要尽可能的使用工具自带的字体和效果,这样可以节省浏览者打开速度,同时节约流量。
5.H5页面可以插入视频,但是只支持通用码,选择的视频一定不要过大,一些短小的视频,更适合手机浏览者的浏览习惯。
6.动画是H5页面做出炫酷效果的重要组成部分,易企秀给用户提供了丰富的动画效果,选中对象,点击右键,出现动画面板,方式和方向大家可以自由选择。如果想做出一直循环的动画,可勾选“次数”后边的“循环”,这样动画效果会一直循环播放。
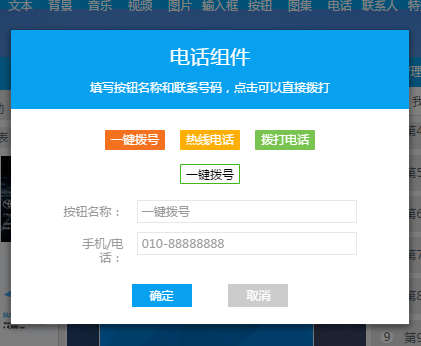
7.易企秀还提供了电话组件功能,点击电话按钮,提供一键拨号的功能,方便和客户的沟通。

页面还给制作者提供了互动功能,点击模板“互动”版块,可以直接添加互动,其中有报名表、留言、联系3种选项。
以上就是我分享的用易企秀制作页面的一些经验和心得,希望能够帮助到大家。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















