Javascript猜数游戏怎么实现?【含游戏源码】
更新时间:2021年11月16日18时18分 来源:传智教育 浏览次数:
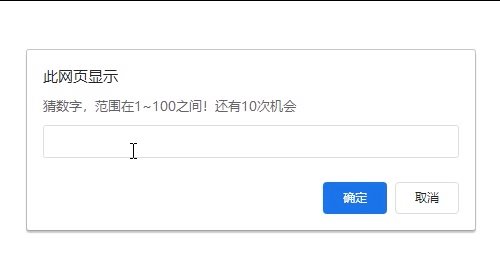
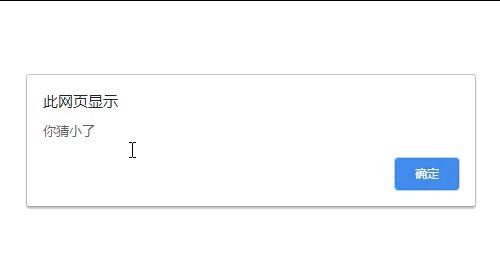
接下来我们通过一个案例来演示JavaScript Math对象的使用。使程序随机生成-个1~100之间的数字,并让用户输人一个数字,判断这两个数的大小,如果用户输人的数字大于随机数,那么提示“你猜大了”,如果用户输人的数字小于随机数,则提示“你猜小了”, 如果两个数字相等,就提示“恭喜你,猜对了”,结束程序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜数字游戏</title>
</head>
<body>
</body>
<script>
function getRandom(min, max){
return Math.floor(Math.random()*(max-min +1)+min)
}
let numRandom = getRandom(1,100);
let j = 10;
for(var i=0; i<=10; i++){
let num = prompt('猜数字,范围在1~100之间!'+'还有'+ (j-i) + '次机会');
if(num != null){
if(num > numRandom){
alert("你猜大了");
}else if(num < numRandom){
alert("你猜小了");
}else{
alert('恭喜你!你猜对了');
break;
}
}else{
alert('数字不能为空!')
}
}
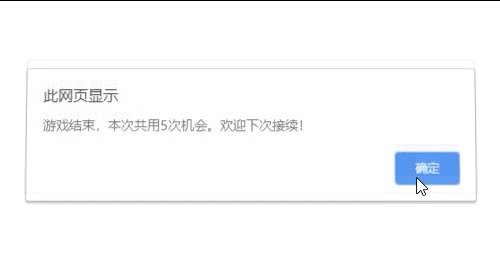
alert('游戏结束,本次共用'+i+'次机会。'+'欢迎下次接续!')
</script>
</html>
上述代码中,第1~3行代码定义了getRandom()函数,利用Math.random()方法求随机数。第4行代码设置了随机数大小为1~10之间的数。第6~15行代码在while循环语句中利用if……else if多分支语句来判断大于、小于、等于。
如果想系统学习JavaScript,请添加QQ:435946716,免费获取《JavaScript从入门到精通视频教程》。
猜你喜欢


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















