全部 新闻动态 技术文章 常见问题 技术问答
-
-

CSS3中:before选择器和:after选择器的用法详细介绍
CSS3:before选择器和:after选择器的用法详细介绍 查看全文>>
技术文章2021-09-24 |传智教育 |:before选择器,:after选择器
-

CSS3子代选择器和兄弟选择器的用法
CSS3中的关系选择器主要包括子代选择器和兄弟选择器,其中子代选择器由符号“>”连接,兄弟选择器由符号“+”和“~”连接,下面我们将详细讲解这两种选择器。 查看全文>>
技术文章2021-09-23 |传智教育 |CSS3子代选择器和兄弟选择器
-

CSS3属性选择器的用法【图文介绍】
属性选择器可以根据元素的属性及属性值来选择元素。CSS3中新增了3种属性选择器:E[att^=value]、E[att$=value]和E[att*=value],下面我们详细介绍。 查看全文>>
技术文章2021-09-23 |传智教育 |CSS3属性选择器的用法
-

结构化伪类选择器有哪些?CSS3新增选择器
结构化伪类选择器是CSS3中新增加的选择器。常用的结构化伪类选择器有:root选择器、:not选择器、:only-child选择器、:first-child选择器、:last-child选择器、:nth-child(n)选择器、:nth-last-child(n)选择器、:nth-of-type(n)选择器、:nth-last-of-type(n)选择器、:empty选择器、:target选择器,下面我们一一讲解。 查看全文>>
技术文章2021-09-23 |传智教育 |结构化伪类选择器
-

Bootstrap优缺点有哪些?
Bootstrap优缺点有哪些?Bootstrap最近发布了Bootstrap4拥有了box-flex布局等更新,紧跟最新的web技术的发展;比较成熟,在大量的项目中充分的使用和测试;拥有完善的文档,使用起来更方便; 查看全文>>
技术文章2021-09-20 |传智教育 |Bootstrap优缺点有哪些
-

-

哪些css属性可以继承?哪些不可以继承?
CSS中能继承的属性有哪些?CSS中不能继承的属性有哪些?能继承的字体系列属性:font、font-family、font-weight、font-size、font-style; 查看全文>>
技术文章2021-09-20 |传智教育 |哪些css属性可以继承
-

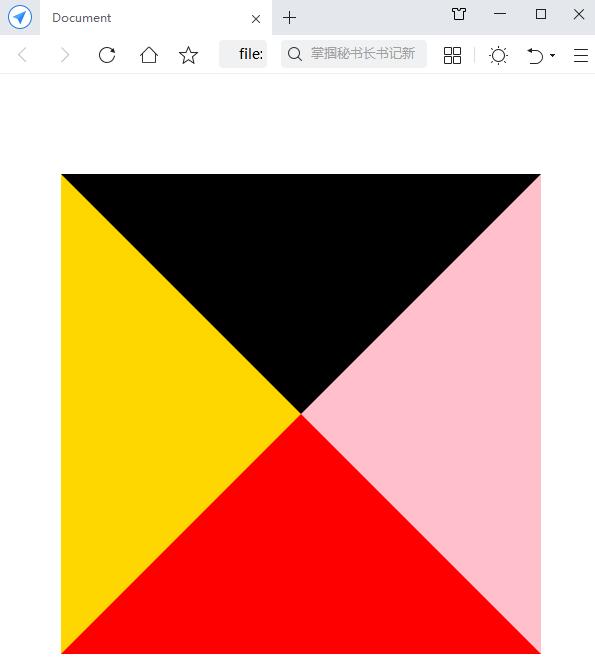
怎么用css3画三角形?css绘制三角形图文教程
三角形是前端开发工程师在开发中经常遇到的,那么如何使用CSS3绘制三角形呢?你准备好了吗?下面我们开始。 查看全文>>
技术文章2021-09-20 |传智教育 |怎么用css3画三角形
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















